Reframing Typography in Email Design
Since the advent of email, the presenting of content in not only legible but also entertaining ways has been essential. So why is it so frequently an afterthought?
Much of the recent debate on email typography has focused on web fonts and fallbacks. This comes as no surprise. Given the email community’s long-standing lobbying for improved CSS support in email clients, it’s only logical that we’d become obsessed with our inability to display typefaces consistently from one recipient’s inbox to the next.

Adii Pienaar’s “Tough Chit” retains visual appeal by focusing on typography.
This is not to minimize the necessity of sending out on-brand email newsletters. However, after seeing Andy Clarke speak at SydCSS, I realized that the difficulty of making content aesthetically attractive on digital devices was, at its heart, one of getting environments like the browser and the inbox to follow basic principles.
And, if web experts like Andy Clarke are still struggling to get current browsers follow regulations, there’s probably little chance for Outlook and Gmail change.
Blessings on the outskirts
The good news is that CSS support for the attributes we need to generate harmonious text is, for the most part, rock strong across email clients.
With a few exceptions, support for margin (as applied to p> tags), text-indent (for leading), line-height, and the characteristics necessary for typographic emphasis is largely consistent, implying that our actual issue as email designers is in effectively applying them.
Reducing email typography to merely (albeit carefully) matching font sizes with line heights is, once again, just a sliver of the overall pie.
While these elements are beyond our control, the broader issue is planning for complacent surroundings. Both Microsoft Word and our own browsers have rendered us ignorant to the typographic crimes that surround us, such as not correctly aligning our bulleted lists.
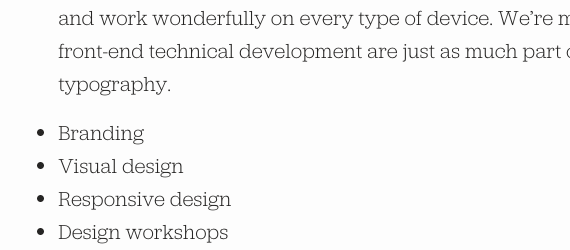
In brief, bulleted lists are intended to have their text aligned to the left-hand edge, as seen below:

However, bulleted lists are more typically presented as:
- Visual design
- Branding
- Design that is responsive
This method of “indenting” text disrupts the reading flow. However, as you will see, integrating bulleted lists in email is not as straightforward as it seems.
As we go through these samples, take notice of how each one uses distinctive typography to showcase the brand and differentiate itself from the other options in the recipient’s inbox.
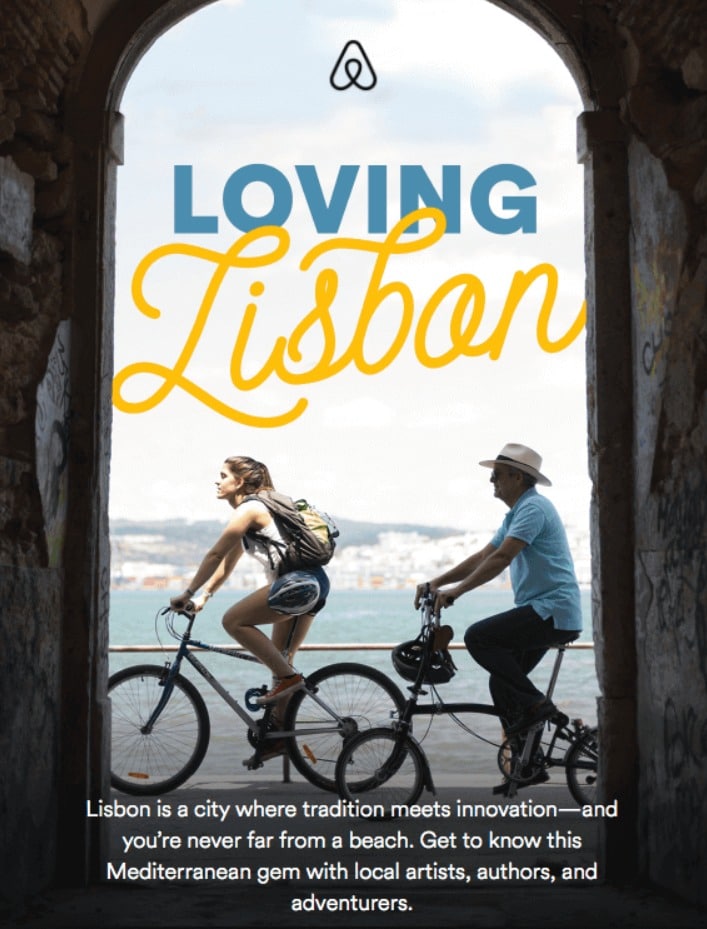
Loving Lisbon

The top section of a travel industry newsletter is seen here. We have three typefaces right immediately. Both the name of the location and the term used to describe it are presented in their own different typeface.
The destination in particular is appealing. What comes to mind when you see the huge, flowing, cursive typography? Upscale, affluent, fancy, and romantic are all phrases that might be used to market the resort.
The differentiation from the word “loving,” which is nonetheless bolded for emphasis, contributes to the overall impression. The font behind it is wonderfully centered and spaced, adding even more contrast while displaying several forms of typography in the same presentation.
Firebox

The typeface immediately screams promotion—but in a positive way.
The big size and curving form immediately draw your attention, and they seem to be from a billboard or a shop window. They make you think about the product even more.
The curving shape, with its white hue and speckled look, is suggestive of a piled-up icy slushy beverage, ready to be savored on a hot summer day.
This style of presentation is fantastic not just because it captures your attention, but also because it gets you excited about what the promotion has to offer.
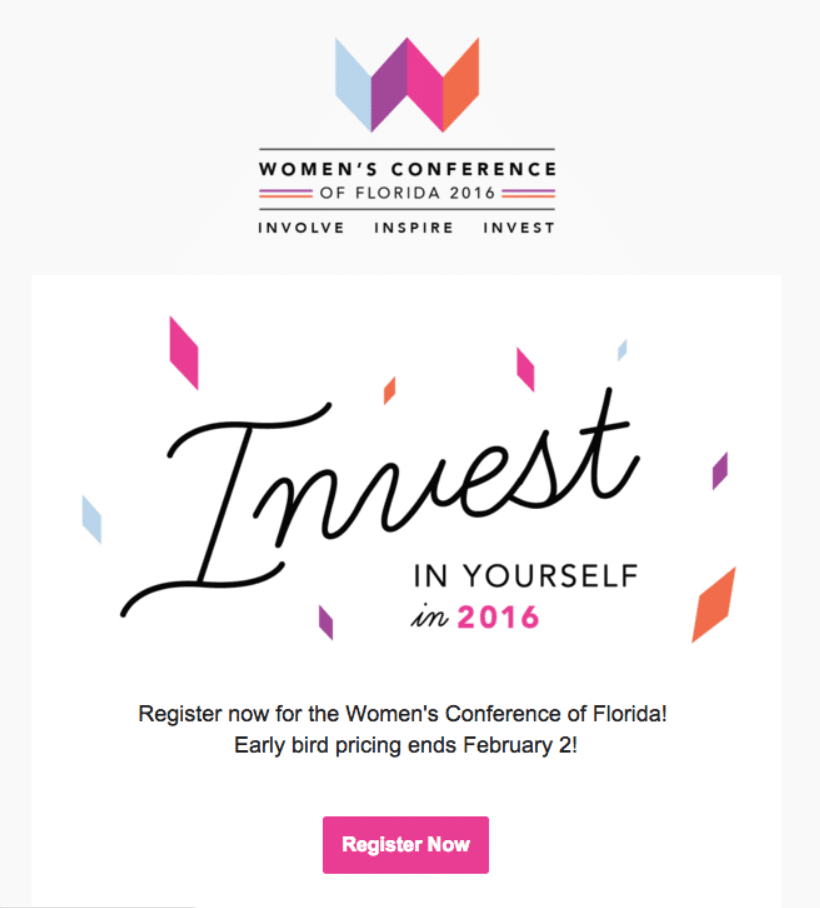
Women’s Conference of Florida

We finish our list with an email that creatively employs typography to evoke a different mood than the meaning of the word stated. We can see immediately away that this email is about investment.
While some may perceive investment to be a very business-like issue, this font choice makes it seem more beautiful and even a little creative—which, according to certain views, it may be.
The contrast between the typeface and the other choices on the website emphasizes the core point even more. It’s not only a good option for emphasizing the subject of the email and the event it’s advertising, but it also creates an atmosphere, which is likely to assist drive home the CTA.
Conclusion
Typography in email design may take many different shapes. Understanding what it has to offer will help you maximize its potential in your own email marketing.
- Typography might imply paying more attention to how conventional text is presented.
- Using unusual fonts may help convey a message.
- Contrasting typography and custom fonts contribute to a more powerful presentation.






Recent Comments