How to Turn Your Plain-Text Emails into Conversion Machines
Here at Mailsnap, we love visually appealing HTML emails. However, we don’t speak about plain-text emails and how to leverage them to generate conversions as much.
That is why we wanted to share some best practices for sending plain-text emails that convert with you today.
What is the difference between HTML and plain-text emails?
There are a few distinctions to be made between HTML and plain-text emails.
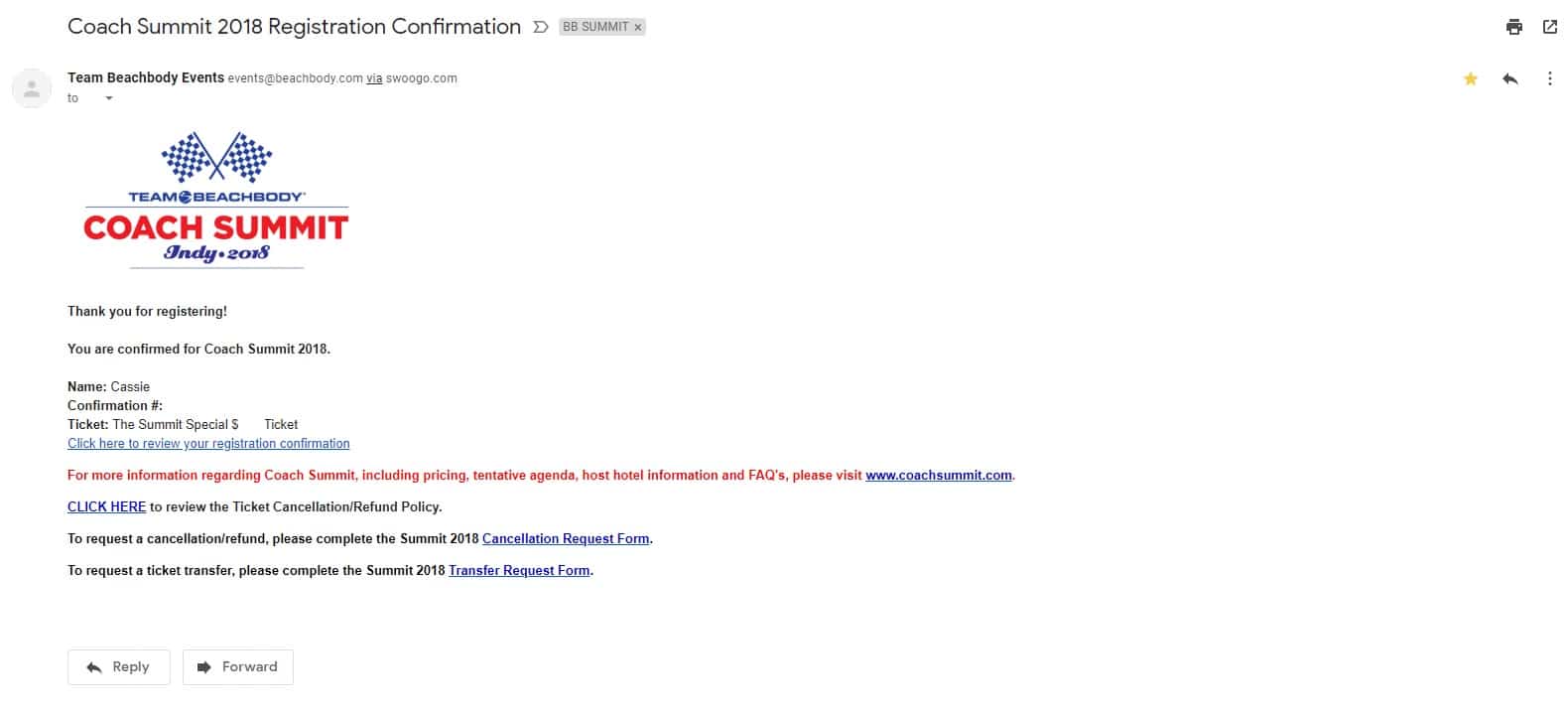
The first and most noticeable distinction is in how each form of email looks. Plain-text emails are often just that—emails written out in a standard style with few, if any, graphics, videos, or GIFs. When plain-text emails include them, they’re usually shared through a link inside the text rather than being uploaded into the email itself.

An HTML email, on the other hand, uses code to produce aesthetically beautiful emails. GIFs, photos, and videos are often integrated directly into these emails to assist hold the reader’s attention, while corporate branding is leveraged via logos and varied colors to make the email stand out from the crowd.

What is the best way to convert HTML to plain text?
The various web programs make it easy to convert HTML language to plain text. HTML-to-text email converters are now accessible from several email services.
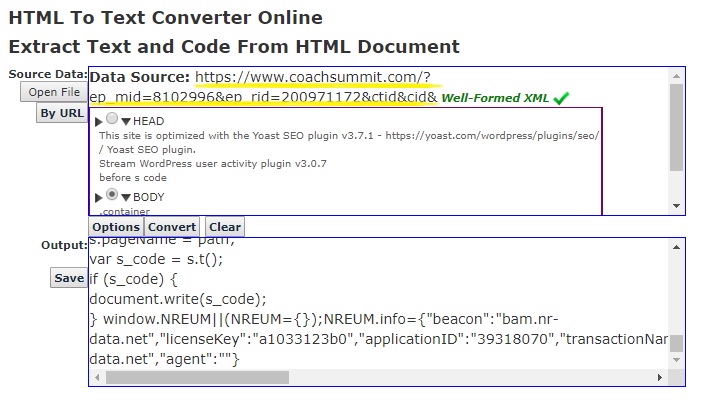
The xmlgrid.net online HTML to plain text converter is one option. Users may upload an HTML document or just copy and paste a URL containing HTML content into the first box, pick the node to be converted, click “Convert,” and the plain-text version is presented in the bottom box.
In our experiment, we utilized the URL:
We typed this URL into the top box and then chose the “body” node from the list within it.

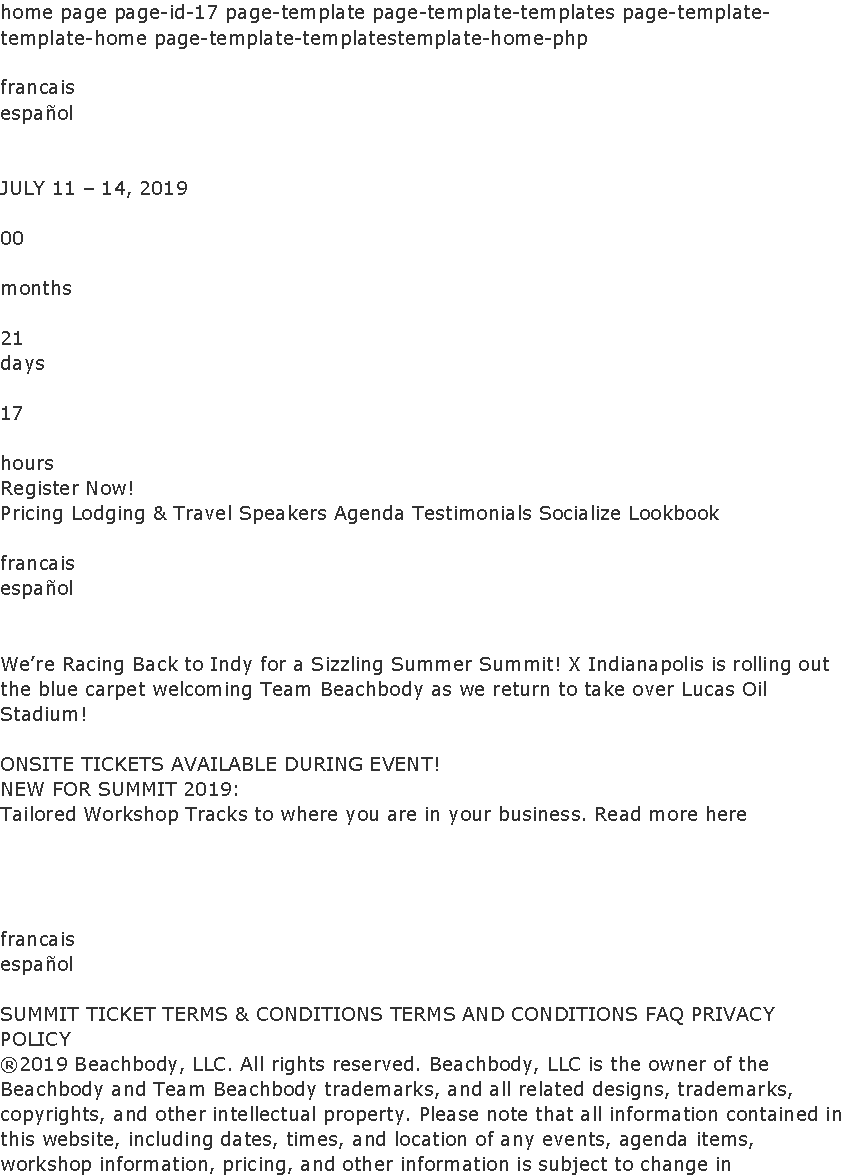
Once we hit “Convert,” we were given the following plain text:

How to Send Convertible Plain-Text Emails
Given the significance of plain-text emails, it’s essential investing some time optimizing them to guarantee you receive the most conversions from your campaign. So, on that point, here are a few ways you may improve the readability and conversion rate of your plain-text email.
Use whitespace to make it easier to read
Leaving spaces of free white space between groups of content improves reading and understanding.
In fact, researchers discovered that when readers looked at web-based material, white space and margins were more pleasurable to read, causing people to slow down and thoroughly scrutinize the information.
To show the effect, consider two plain text emails with and without correct usage of whitespace.
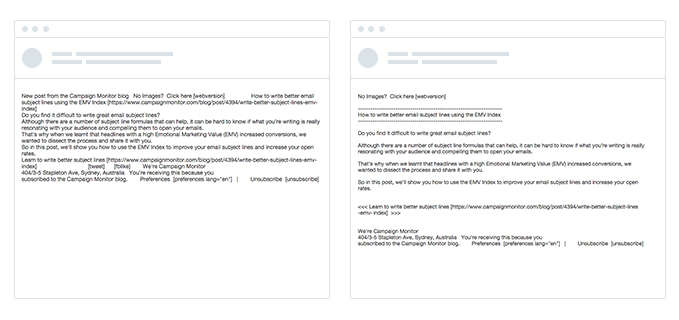
Using no whitespace:

With whitespace:

As you can see, using some longer spacing breaks up the email, making it far more readable and preventing consumers from being overwhelmed and just clicking away.
Make a hierarchy
One of the most significant disadvantages of plain-text email is that you cannot utilize typical text formatting elements, such as headers, in your email design.
Even if you don’t have such tools, it’s crucial to construct an information hierarchy to assist readers understand how the many pieces in your email work together to produce a full narrative.
The simplest approach to do this is to create your headers using uppercase letters or symbols.
To demonstrate, here are two versions of the same email we’ve been using throughout this tutorial, one with and one without a specified header.
If no header is specified:

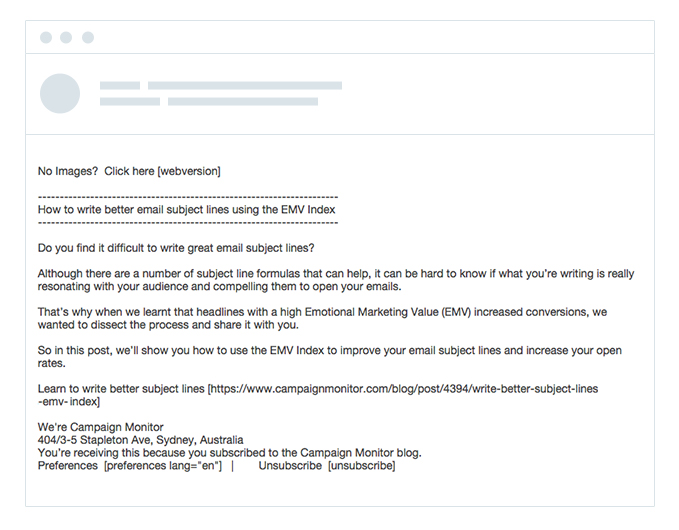
With a specified header:

As you can see, you can still construct a visual hierarchy that separates the different sections of the email and makes it easier to consume by defining the header using some basic plain-text formatting tactics.
Emphasize your primary CTA
We recently studied the impact of utilizing CTA buttons in email campaigns and discovered that they dramatically enhance conversion.
Buttons, on the other hand, do not enhance conversions since consumers like clicking on them. They boost conversions by standing out from the rest of the material and drawing the user’s attention to the call to action.
Even if you can’t use fancy buttons in plain-text emails, you may use various formatting tactics to make them stand out above the rest of the material and catch the reader’s attention.
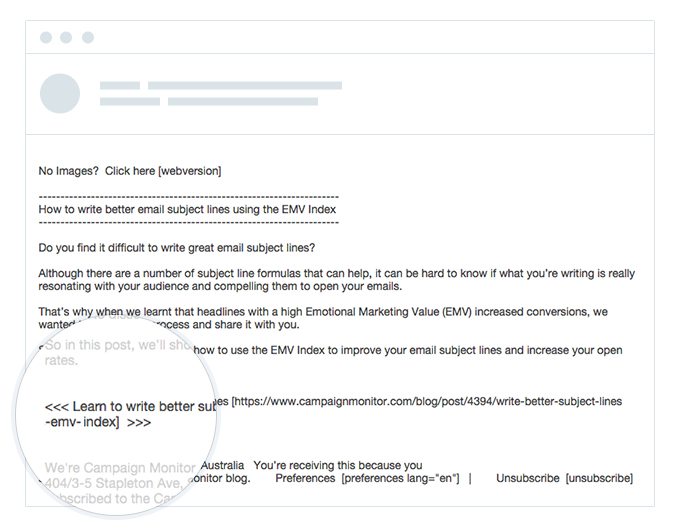
Asterisks (*) and angled brackets ( >) may be used to enclose CTAs and, when paired with a little of additional whitespace, can make your CTA stand out.
Without CTA formatting:

When using CTA formatting:

Wrap Up

We were able to gradually change a simple plain-text email that was almost hard to read into a readable, appealing email campaign, replete with headers, CTAs, and more by adopting the three best practices stated above.
So, the next time you create and send an email campaign, don’t ignore the plain-text version. You can turn your plain-text email into a conversion machine by following these three best practices.






Recent Comments